python에서 flask 라이브러리를 사용해서 간단하게 웹페이지를 만들어보자.
기본적으로 python이 설치되어 있다는 가정하에 설명을 진행한다.
명령 프롬프트를 들어간다.
내가 만들고자 하는 파일을 우선 만들고 해당 폴더에 들어간다.
mkdir web_flask
cd web_flaskvirtualenv 설치
pip install virtualenvvirtualenv 명령을 통해서 userlists 프로젝트 생성
virtualenv userlistsativate.bat 명령어를 통해 가상환경으로 들어간다.
Scripts\activate.batflask 라이브러리 설치
pip install flask파이썬 라이브러리는 일반적으로 requirement.txt 파일로 관리한다.
freeze 명령어는 현재 작업 환경(가상환경)에 설치되어 있는 패키지를 모두 출력해준다.
pip freeze > requirement.txtapp.py 파일 만들기
userlists 폴더로 이동하여 app.py 를 만든다.
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello World!'
if __name__ == '__main__':
app.run(port=8000)명령 프롬프트로 돌아와서 app.py 실행
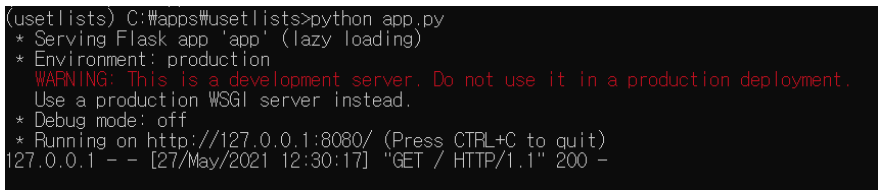
python app.py


위와 같이 나온다면 지금까지 잘 진행되는 중이다!
template 추가하기
from flask import Flask , render_template
app = Flask(__name__)
@app.route('/')
def hello_world():
return render_template('home.html')
if __name__ == '__main__':
app.run(port=8000)Userlists 안에 templates 이라는 폴더를 만들고 그 안에 home.html 이라는 파일을 만든다.
home.html 파일에 html:5 라고 쓰고 enter를 치면 내장된 템플릿이 나온다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>html을 불러오려면 이처럼 templates 라는 폴더를 만들어서 그 안에 만들어야 한다. 그러면 파이썬이 자동으로 해당 폴더에서 내가 지정한 html 파일을 불러온다.
은 웹페이지의 이름을 뜻한다.
<body>
<h1> hello World </h1>
</body>body 안에 내가 띄우고 싶은 문장을 쓰고
사이에 작성하면 된다.
웹페이지가 점점 많아질 때도 항상 이런 작업을 반복해야 할까?
이를 위한 layout 방법이 따로 있다.
아래 파일을 layout.html로 저장한다.
<html>
<head>
<title>Vasanth Flask App</title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body> {% block body %}{% endblock %}
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </script>
</body>
</html>{% block body %}{% endblock %} 를 제외한 모든 부분을 layout으로 만들어서 반복사용 하기 위함이다.
그리고 home.html을 다음과 같이 바꾼다.
{% extends 'layout.html' %}
{% block body %}
hello World
{% endblock %}이러면 {% block body %}{% endblock %}에 들어가 있는 내용이 layout.html의 {% block body %}{% endblock %} 에 들어가서 웹페이지에 보이게 된다.
'스마트한 개발 공부 > Python' 카테고리의 다른 글
| [Python] 파이썬 셀레니움(Selenium)을 사용한 간단한 네이버 크롤링 (3) | 2021.06.05 |
|---|---|
| [Python] Mongodb에 저장된 데이터 순차적인 id 값으로 관리하기 (0) | 2021.06.03 |
| [Python] 코팅테스트 할 때 사용하면 좋은 coding 스킬 (0) | 2021.05.26 |
| Python을 스마트하게 사용하기 위한 여러가지 방법 (0) | 2021.05.25 |