제이쿼리(jQuery)는 오픈 소스 기반의 자바스크립트 라이브러리이다. 제이쿼리는 웹 사이트를 만들 때 자바스크립트를 더 쉽게 사용할 수 있도록 만들어준다. 제이쿼리를 사용하면 짧고 간단한 코드로도 웹 페이지에 다양한 효과나 연출을 적용할 수 있기 때문에 가장 인기 있는 자바스크립트 라이브러리 중 하나이다.
80%가 넘는 웹 사이트에서 jQuery를 사용한다고 한다.
jQuery 사용방법
1. 직접 라이브러리를 다운받아서 사용하는 공간에 추가하여 적용
2. url을 복사해서 script src의 속성값으로 전달
<!DOCTYPE html>
<html>
<head>
<script src="http://code.jquery.com/jquery-3.3.1.min.js"></script>
</head>jQuery 문법
- jquety는 $로 시작한다.
- jquery는 인자값으로 CSS selector를 줄 수 있다.
- 사용 예시 : $(제어대상).동작함수();
jQuery 예시
1. Document 객체의 ready() 메소드
<!DOCTYPE html>
$(document).ready(function() {
$('body').html("fdsfsdfsdf");
});
$(function() {
$('body').html("fdsfsdfsdf");
});위의 코드처럼 document 객체의 ready() 함수로 사용할 수도 있고 아래처럼 축약할 수도 있다.
body 부분에 html("내용") 을 출력하는 코드이다.
2. text/javascript 선언
현재는 HTML5에서 javascript가 default로 지정되어 있기 때문에 선언하지 않아도 되지만 알아두자!
<body>
<ul class='first'>
<li class="foo">list item 1</li>
<li>list item 2</li>
<li class="bar">list item 3</li>
</ul>
<ul class='second'>
<li class="foo">list item 1</li>
<li>list item 2</li>
<li class="bar">list item 3</li>
</ul>
<script type="text/javascript">
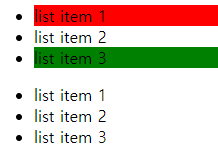
$('ul.first') //ul 속성중에서 class가 first인 특성 지정
.find('.foo')
.css('background-color','red')
.end()
.find('.bar')
.css('background-color','green')
.end()
</script>
</body>
속성에 특정 class를 지정해서 사용하려면 $('속성.id명')으로 만든뒤에 효과들을 정해주면 된다. .find('.id') 를 사용하면 특정 id에 속한 항목들에서도 각각의 항목들에 다른 효과를 줄 수 있다. 효과를 적어준 뒤에 end()로 닫아주고 다른 항목들을 추가할 수 있다.
3. append 와 after
<body>
<p>
i would like to say:
</p>
<script>
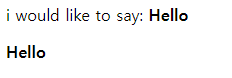
$("p").append("<strong>Hello</strong>"); //strong은 글 뒤에 바로 붙는다.
$("p").after("<strong>Hello</strong>");
</script>
</body>
append 함수는 특정 태그의 뒷부분에 바로 오는 반면에 after는 줄바꿈을 한 뒤에 붙는다.
4. wrap 과 class 지정
<style>
div{
border: 2px blue solid;
margin: 2px;
padding: 2px;
}
p{
background: yellow;
margin: 2px;
padding: 2px;
}
strong{
color: red;
}
.try{
background-color:green;
}
</style>
</head>
<body>
<div><div><p><em><b><span>Span Text</span></b></em></p></div></div> //#1
<span class='test'>Span Text</span>
<script>$("span.test").wrap("<div><div><p><em><b></b></em></p></div></div>");</script> //#2
<span class="try">Span Text</span> //#3wrap 함수는 특정 요소를 내가 지정한 효과로 감싸준다는 의미이다. #1처럼 표현하는 걸 #2로 class를 지정하여 표현할 수 있다. #3처럼 style에서 class를 따로 지정할 수도 있다.
5. remove
<body>
<p>
Hello
</p>
how are
<p>
you?
</p>
<button>
Call remove() on paragraphs
</button>
<script>
$("button").click(function(){
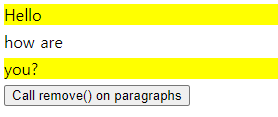
$("p").remove();
})
</script>
</body>
버튼을 클릭하면 <p>태그로 적힌 내용들을 모두 지워주는 함수이다.
6. replace
<body>
<p>Hello</p>
<p>Cruel</p>
<p>World</p>
<script>
$("<b>Paragraph. </b>").replaceAll("p");
</script>
<p>Hello</p>
<p>Cruel</p>
<p>World</p>
</body><p> 에 있는 내용들을 지정된 내용으로 모두 변경해주는 함수이다. replaceAll은 전부 바꿔주는 것이고 replace 함수로 조건을 다양하게 줄 수 있다.
7. click cursor:pointer (this 사용)
remove에서 click함수를 이미 구현했지만, click으로 할 수 있는 것들은 다양하다. cursor:pointer를 사용해 클릭효과를 줄 수도 있다.
this로 click pointer를 사용해보려고 한다. this는 사용자가 동작을 실시할 때 선택된 자기자신을 의미한다. 예를 들어서 내가 jquery를 알아보려 tistory블로그를 클릭했을 때 this는 블로그의 url이나 블로그 글 제목이 될 수 있다.
<style>
p{
margin: 6px 0;
font-weight: bolder;
cursor: pointer;
}
.blue{
color: blue;
}
.highlight{
background: yellow;
}
</style>
</head>
<body>
<p class="blue"> Click to toggle</p>
<p class="blue highlight"> highlight</p>
<p class="blue"> on these</p>
<script>
$("p").click(function(){
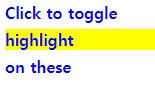
$(this).toggleClass("highlight");
});
</script>
</body>
글자를 클릭하면 글씨 뒷 배경이 노란색으로 변경이 된다. point:cursor 효과를 쓰면 글자에 마우스 커서를 가지고 갔을때 커서가 손가락 모양으로 변경이 된다.
8. keyup
<body>
<input type="text" value="some text" placeholder="some text"/>
<p>
</p>
<script>
$("input").keyup(function(){ //keyup은 입력이 끝났을 때를 뜻함
var value = $(this).val(); //입력된 값을 value라는 변수로 지정
$("p").text(value); //<p>태그 부분에 value를 넣어준다.
//alert(value) //다양한 함수를 사용가능
}).keyup(); // <초기값 표시>
</script>
</body>
keyup 함수는 입력이 완전히 완료됐을때 실행된다. 상단의 박스에 글씨를 적으면 아래에 <p> 태그 부분에 그 내용이 표시된다. keyup을 2개를 사용한 이유는 초기값을 표시하기 위함이다. 초기값은 input 에 placeholder의 내용이 표시된다.
*script를 효과를 주고자하는 부분의 뒤에 위치하지 않으면 어떠한 것도 선언되지 않았지 때문에 효과가 적용되지 않는다. 이를 주의하자!!
'스마트한 개발 공부 > Node.js | Java | html' 카테고리의 다른 글
| [JavaScript] Ajax를 사용하여 간단한 웹페이지 만들기 (0) | 2021.07.14 |
|---|---|
| [Node.js] Node.js에서 사용하는 MySQL (0) | 2021.07.13 |
| [Node.js] Node.js에서 mysql을 이용하여 웹서비스 만들기 #2 (1) | 2021.07.09 |
| [Node.js] Node.js에서 mysql을 이용하여 웹서비스 만들기 #1 (0) | 2021.07.05 |
| [Node.js] Node.js 로 간단한 웹서비스 만들기 #2 (1) | 2021.07.02 |